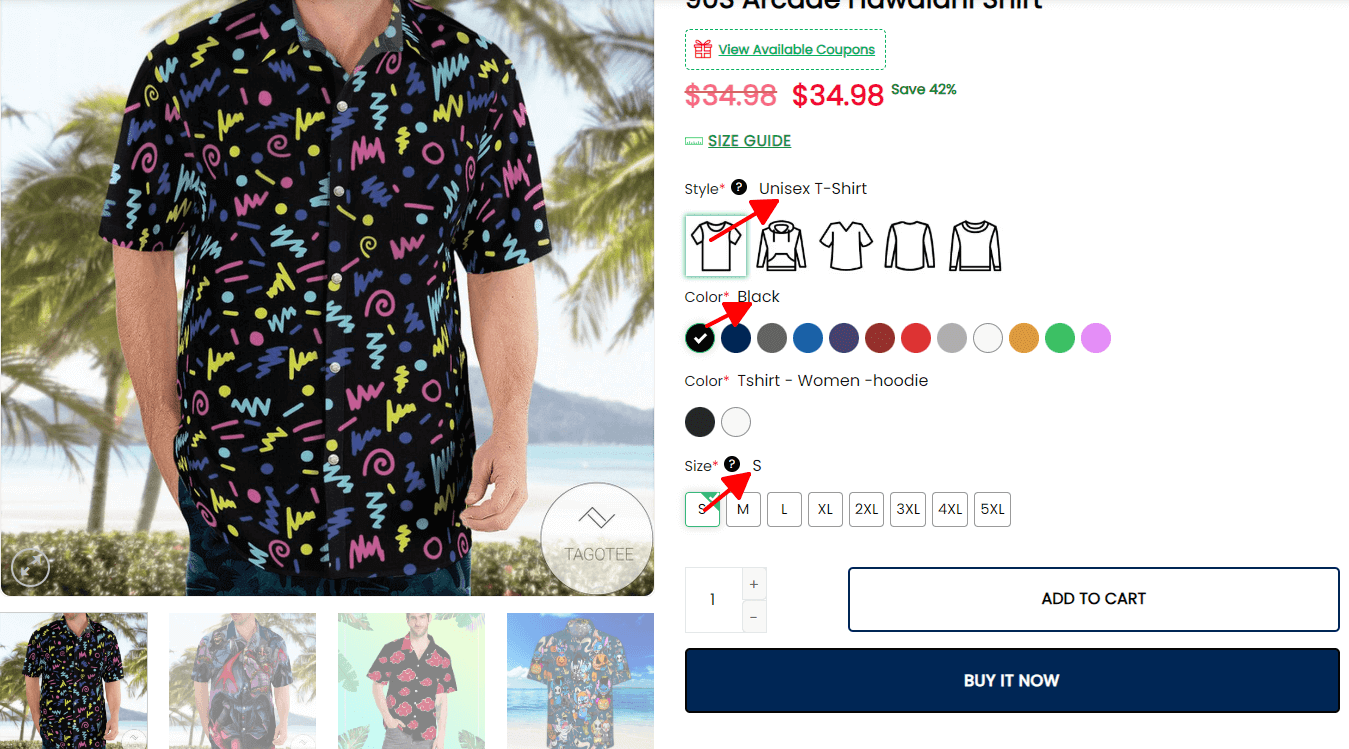
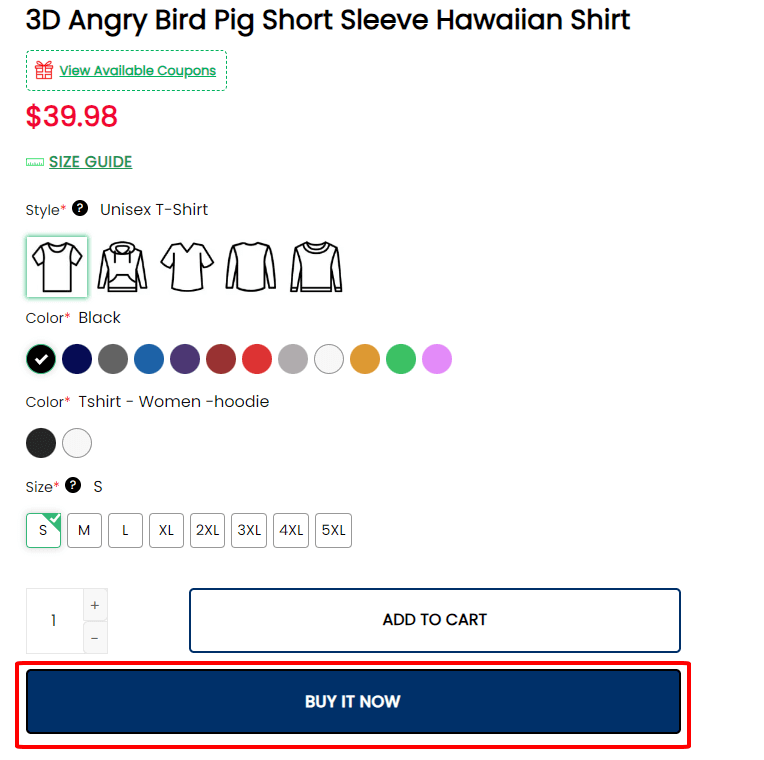
Show value selected to ‘help text’ on Woocommerce Custom Product Addons Pro
This snippets will help your site get more visual with customer.

Just copy this code to your functions.php of theme or install plugin Code Snippets then create new one with this snippet.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <?php add_action('wp_footer', function(){?> <script type="text/javascript"> function get_radio_checked(){ jQuery.each(jQuery('div input[type="radio"]:checked'),function() { let label=jQuery(this).siblings('label').text(); let help=jQuery(this).parent('div').parent('div'); if ( help.siblings('.wcpa_helptext').length == 0 ) { help.before(('<span class="wcpa_helptext">'+label+'</span>')); } else { help.siblings('.wcpa_helptext').text(label); } }); } jQuery(document).ready(function(){ get_radio_checked(); jQuery('div input[type="radio"]').change(function(){ get_radio_checked(); }); }); </script> <?php }); |
Done!
Chào ! Bạn thấy nội dung này thế nào?



![[ Hướng dẫn ] Cách đăng kí 100GB Google One miễn phí trong 4 năm 7 [ Hướng dẫn ] Cách đăng kí 100GB Google One miễn phí trong 4 năm](https://huanvm.com/wp-content/uploads/2023/06/huanvmdotcom-google-one-free.jpg)