Contact Form 7 là gì.?
Contact Form 7 hay còn gọi tắt là CF7 là một Plugin WordPress đến từ tác giả ở Nhật Bản. Plugin này sử dụng để tạo nhanh các biểu mẫu Form, Plugin này đã được sự tín nhiệm của hàng triệu Website và hàng triệu lượt cài đặt trên toàn thế giới.

Chia sẻ mẫu contact form 7 đẹp với các bước làm đơn giản

Bước 1: Tạo form mới
Bạn tiến hành truy cập vào Form Liên Hệ / Tạo Form Mới. Và đặt tên cho Form này. Tôi đặt tên Form là Email Đăng Ký,
Kế tiếp bạn click sang tab: Nội dung Form.

Bước 2: Thay thế nội dung form mặc định
Thông thường sau khi tạo form mới sẽ có một form mẫu tạo sẵn, bạn tiến hành xóa và copy mã form đã được tạo sẵn và chia sẻ tới bạn.
Sau khi dán xong bạn tiến hành nhấn Lưu để hoàn tất quá trình tạo Form.
1 2 3 4 | <div class="hvm_form-dang-ky"> [email email-daily placeholder "Email đăng ký"] <div class="items"><i class="icon-envelop"></i>[submit "Đăng ký"]</div> </div> |
Bước 3: Cấu hình Contact Form 7 để gửi Email không lỗi
Thông thường Cấu hình mặc định của form không đúng nên chúng ta cần cấu hình lại cho chính xác.
Cấu hình mặc định của contact Form 7

Để cấu hình lại chúng ta chú ý vào 03 mục ở ảnh dưới đây:
- Xóa nội dung Additional Headers
- Copy Field đã tạo
- Viết nội dung vào mục Message Body

Nếu lười bạn có thể sao chép mã đã được viết sẵn và dán vào mục Message Body là được:
1 2 3 4 5 6 | Kính gửi chủ sở hữu Website [_site_title] - Có khách hàng gửi Email đăng ký mới Email khách hàng: [email-daily] -- Email này được gửi đến từ form liên hệ của website [_site_title] ([_site_url]) |
Sau khi các quá trình trên đã xong bạn tiến hành Lưu lại và quay trở lại trang cần gắn biểu mẫu liên hệ Email Đăng ký.
Bước 4: Thêm mã CSS cho Contact Form 7 vừa tạo
Các mã CSS đã được code sẵn để Chia sẻ CF7 Email Đăng Ký. Bạn chỉ cần sao chép vào mục Custom CSS hoặc tệp style.css của Theme đang hoạt động là được.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | /* Mã CSS cho Contact Form 7 Email Đăng Ký. .hvm_form-dang-ky { display: flex; position: relative; } .hvm_form-dang-ky .items { display: flex; align-items: center; justify-content: center; right: 6px; top:6px; padding: 5px 5px; } .hvm_form-dang-ky input { margin: 0; height: 2.8rem; box-shadow: unset; border: none; } .hvm_form-dang-ky .wpcf7-form-control-wrap { width: 100%; } .wpcf7-spinner,.hvm_form-dang-ky .items { position: absolute; } .hvm_form-dang-ky .wpcf7-submit { padding: 0; line-height: unset; min-height: unset; margin-left: 5px; background-color: unset; height: unset;font-size: 14px; } .hvm_form-dang-ky .wpcf7-submit:hover { background: unset; box-shadow: unset; } form.wpcf7-form { margin: 0; } /* Thay màu nền, màu chữ cho các mục dưới đây nếu cần. .hvm_form-dang-ky .items { background-color: #FFCC29; } .hvm_form-dang-ky .items i{ color: #fff; } .hvm_form-dang-ky .items input{ color: #000; } |
Chú ý: Thay màu nền, màu chữ cho các mục dưới cùng của đoạn CSS mình code nếu cần thiết theo nhu cầu nhé.
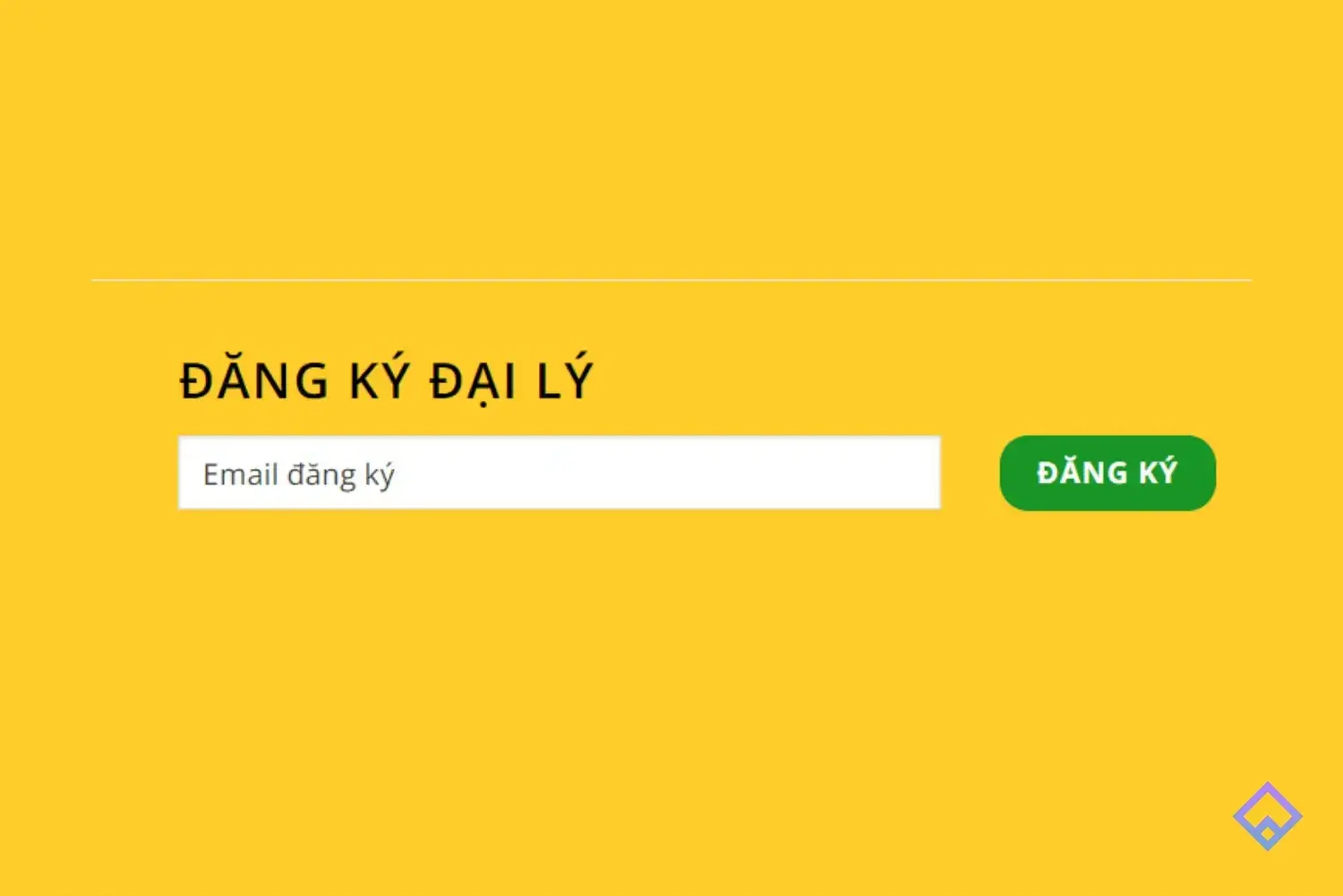
Bước 5: Gắn Contact Form 7, Reload và Thưởng thức
Tới bước này là đã xong. Bạn chỉ cần gắn shortcode contact form 7 với tên mà bạn đã đặt vào vị trí mong muốn là có thể sử dụng được rồi.
Chúc các bạn thành công.!
Bài viết được chia sẻ trên Flatsome.io, mình chỉ copy lại để lưu và chia sẻ lại. Mong các bác không report ạ 😀