Hook WooCommerce trong WordPress là gì?
Hook woocommerce cho phép bạn ghi đè các đoạn code hoặc thêm các đoạn code mà không cần can thiệp vào các file core của giao diện, plugins hoặc của wordpress. Tất cả các việc làm này bạn không cần phải sửa file trong core WordPress hay sửa file trong core của Plugin WooCommerce, mà bạn chỉ cần sửa trong file functions. php của giao diện mà bạn đang sử dụng.
Cách dùng hook Woocommerce để hiển thị thông tin bên dưới sản phẩm
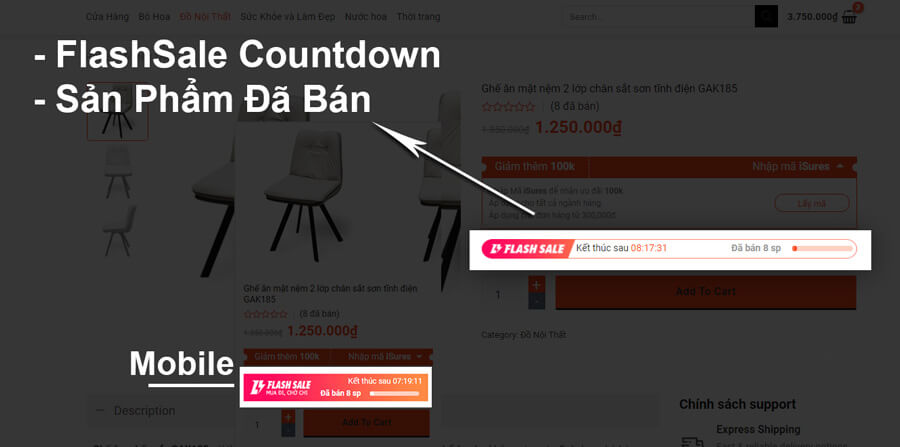
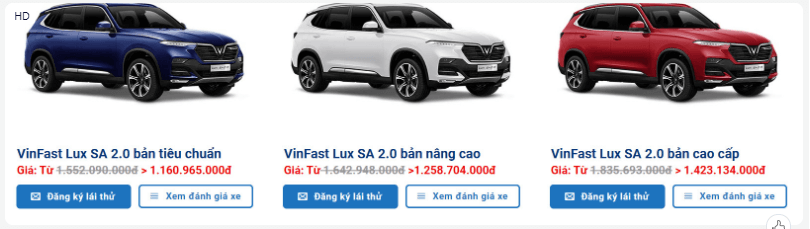
Hook cho phép bạn ghi đè các đoạn code hoặc thêm các đoạn code mà không cần can thiệp vào các file hệ thống. Vậy làm sao để sử dụng hook đặc biệt là Action Hook và Filters Hook trong WooCommerce để hiển thị thông tin sản phẩm như ảnh dưới đây:

Rất đơn giản, các bạn chỉ cần copy đoạn code sau và dán vào file function.php của theme mà bạn đang sử dụng:
1 2 3 4 5 6 7 8 9 | add_action( 'woocommerce_after_shop_loop_item_title', 'show_thong_tin' ); function show_thong_tin() { ?> <div class="thongtin" > <div class="nut1"> Đăng ký lái xe </div> <div class="nut2">Xem Đánh giá xe </div> </div> <?php } |
Xong phần code, giờ chúng ta sẽ CSS lại cho nó đẹp hơn nhé. Copy đoạn CSS sau và dán vào file giao diện của theme:
1 2 3 4 5 6 7 8 9 10 11 12 | .thongtin { display: flex; } .thongtin .nut { border: 1px solid; border-radius: 10px; padding: 5px; text-align: center; margin: 5px; background-color: #4fba69; color: black; } |
Nếu trong đoạn code hook bên trên bạn có thêm thẻ < a href= “…” > thì bạn cần copy thêm đoạn CSS và dán vào file style.css của theme:
1 2 3 4 5 6 7 8 9 10 11 12 | .thongtin { display: flex; } .thongtin .nut a { border: 1px solid; border-radius: 10px; padding: 5px; text-align: center; margin: 5px; background-color: #4fba69; color: black; } |
Vậy là xong, F5 lại trang web và tận hưởng thành quả. Chúc các bạn thành công


![[Hướng dẫn]Cách thiết lập đồng bộ hoá Google Chrome 6 Auto Draft](https://huanvm.com/wp-content/uploads/2020/12/auto-draft-7-120x86.png)