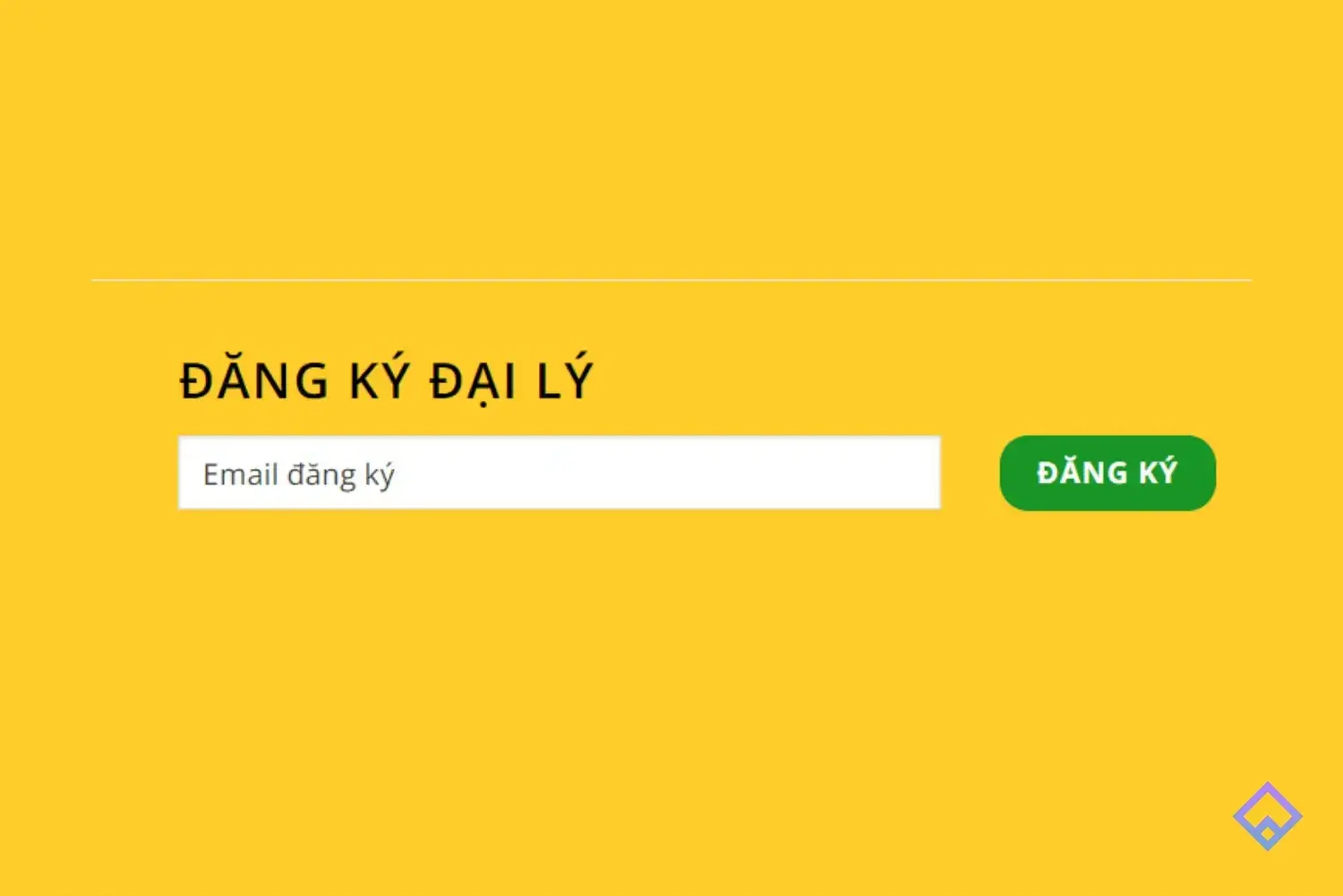
Share code Add To Cart button for Woocommerce

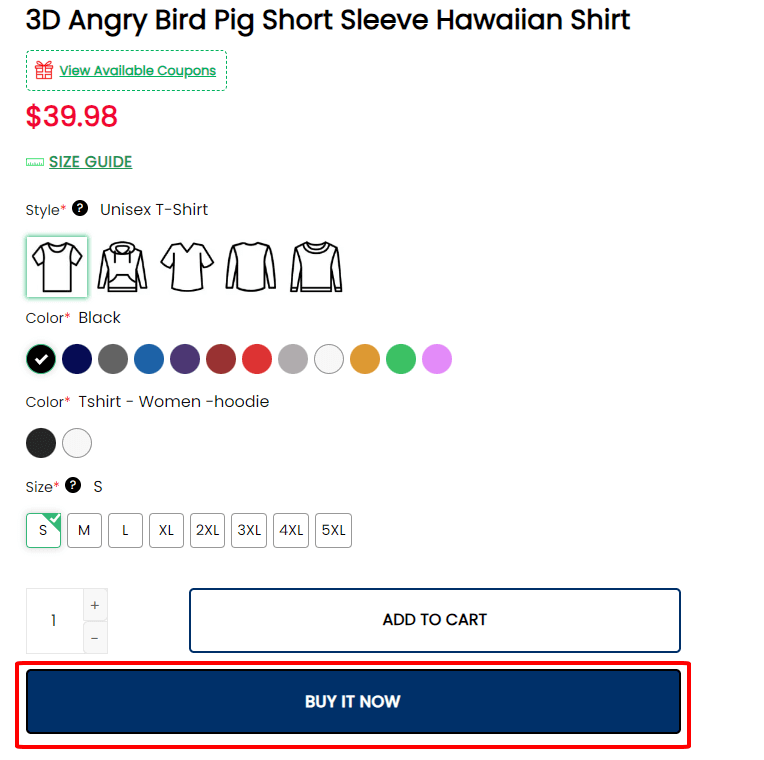
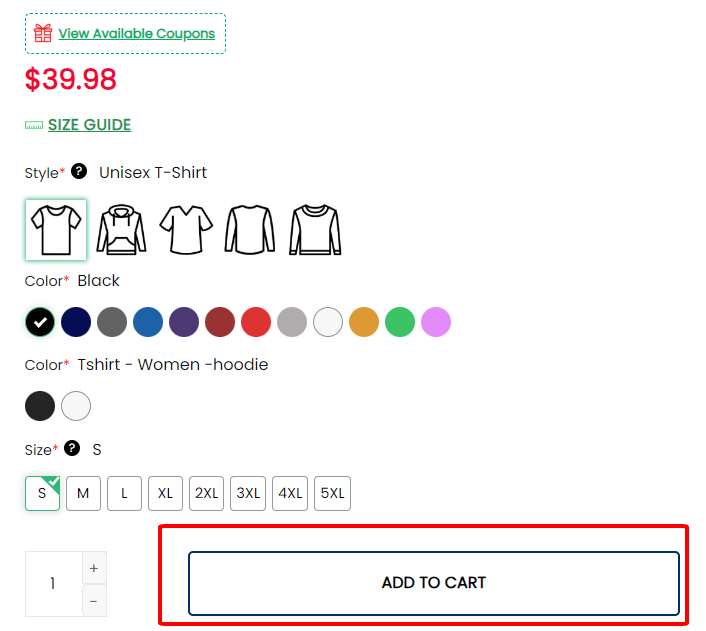
This is simple script to change the current Add To Cart button to new style as picture above
Please add this snippet below to your functions.php file into your theme. Or you can install Code Snippets plugin then add new one and paste snippet below.
1 2 3 4 5 6 7 8 9 | add_action('woocommerce_before_add_to_cart_quantity', 'hvm_add_to_cart_quantity_wrapper_open', 2); add_action('woocommerce_after_add_to_cart_button', 'hvm_add_to_cart_quantity_wrapper_close', 94); function hvm_add_to_cart_quantity_wrapper_open() { echo '<div class="hvm_wrapper_add_to_cart_quantity">'; } function hvm_add_to_cart_quantity_wrapper_close() { echo '</div>'; } |
Then add CSS to style.css or Custom CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | .product-quick-view-container .input-text.qty, .single-product .product-summary .input-text.qty { box-shadow: none !important; -webkit-appearance: none !important; -webkit-box-shadow: none !important; max-width: 100% !important; -moz-appearance: textfield; padding-right: 38px !important; padding-left: 12px !important; width: 82px !important; background-color: #fff !important; border: 1px solid #e6e6e6 !important; height: 100% !important; line-height: normal; text-align: center; font-size: 1em; appearance: none; border-radius: 0; min-height:66px; color: #333; } .product-quick-view-container .quantity, .single-product .product-summary .quantity { margin-bottom: 0; position: relative; border-color: #e6e6e6; margin-right: 12px; height: 66px; } body .product-info .quantity .minus, body .product-info .quantity .plus{ text-align: center; position: absolute!important; width: 25px; height: 33px!important; min-height: 33px!important; height: 33px; padding: 0!important; right: 0; border: 1px solid #e6e6e6!important; background: #f8f8f8; border-left: 1px solid #e6e6e6 !important; line-height: 33px; margin-right: 0; } body .product-info .quantity .minus{ bottom: 0; } .text-center .quantity, .quantity{ opacity: 1; display: inline-block; display: -webkit-inline-box; display: -ms-inline-flexbox; display: inline-flex; margin-right: 1em; white-space: nowrap; vertical-align: top; } .hvm_wrapper_add_to_cart_quantity{ display: flex; } .hvm_wrapper_add_to_cart_quantity .single_add_to_cart_button{ flex:1; } .product-quick-view-container .single_add_to_cart_button, .single-product .single_add_to_cart_button{ height: 66px; margin-bottom: 0; border-radius: 3px; white-space: nowrap; padding: 20px 0; display: block; width: 100%; font-size: 1.2857rem; font-weight: 700; line-height: 24px!important; box-shadow: 0 4px 6px -2px rgb(35 67 92 / 32%); border: 1px solid rgba(0,0,0,.16)!important; } |
Done!