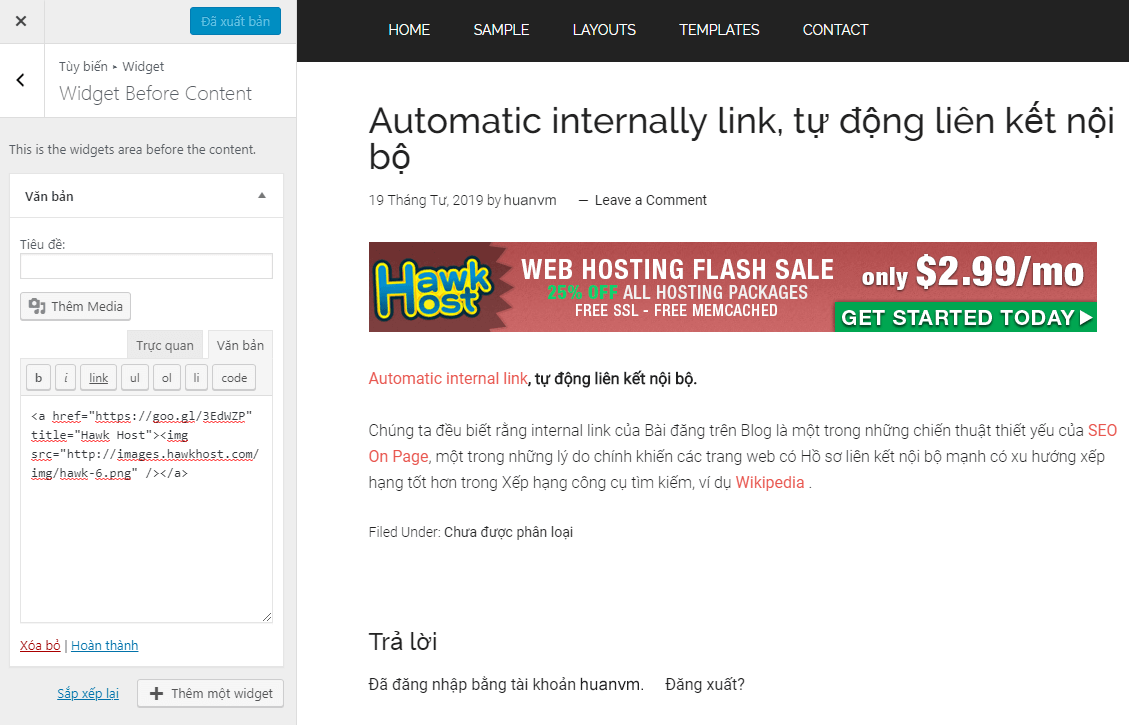
Add Widget Before Content – Hiển thị bất cứ thứ gì bạn muốn như các bài viết liên quan, quảng cáo..vv
Một số theme có cung cấp bạn các Widget Before Content. Nhưng vấn đề nằm ở chỗ theme mà bạn sử dụng không có sẵn Widget Before Content. Vì vậy bạn phải Active một Plugin nếu như bạn không biết code thế nào. Bài viết này sẽ giúp bạn thêm một Custom Widget không cần sử dụng Plugin.

Đăng ký một Widget area
Đầu tiên chúng ta đăng ký một class_exists , class này có nhiệm vụ kiểm tra xem class đã tồn tại hay chưa. Bạn sẽ cần phải thêm code vào file functions.php theme của bạn.
1 2 3 | if ( !class_exists( 'AddWidgetBeforeContent' ) ) { // php this } |
Tiếp theo chúng ta hãy đăng ký một Widget area và hook nó vào đầu nội dung của post, page. Sử dụng add_action ‘widgets_init’ và add_filter ‘the_content’ chúng ta có code. Add nó vào function.php trong theme của bạn.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | // Add Widget Before content In Any WordPress Theme. if ( !class_exists( 'AddWidgetBeforeContent' ) ) { class AddWidgetBeforeContent { function __construct() { add_action( 'widgets_init', array( $this,'before_widgets_init' ) ); add_filter( 'the_content', array( $this,'insert_before_content') ); } function before_widgets_init() { $args = array( 'name' => 'Widget Before Content ', 'id' => 'widget_before_content', 'description' => __( 'This is the widgets area before the content.', 'longviet' ), 'before_widget' => '<div class="awbc-wrapper">', 'after_widget' => '</div>', 'before_title' => '<h4 class="widget-title">', 'after_title' => '</h4>' ); register_sidebar( apply_filters( 'awbc_sidebar_arguments', $args ) ); } public function insert_before_content( $content ) { if ( is_singular( array( 'post', 'page' ) ) && is_active_sidebar( 'widget_before_content' ) && is_main_query() ) { dynamic_sidebar( 'widget_before_content' ); } return $content; } } new AddWidgetBeforeContent(); } |
Code trên hiển thị Widget area vào đầu nội dung post, page. Nếu bạn muốn nó chỉ hiển thị trên Post hoặc Page hãy chỉnh sửa dòng 23.
Tôi nghĩ khá đơn giản để thực hiện. Tôi hy vọng bạn tìm thấy hướng dẫn này hữu ích. Nếu vậy, hãy chia sẻ nó với bạn bè của bạn!