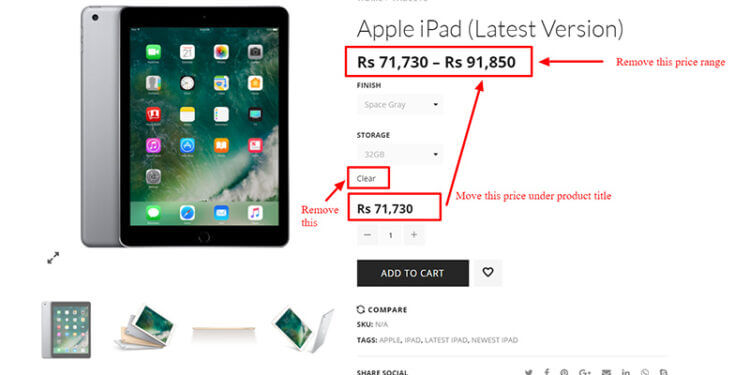
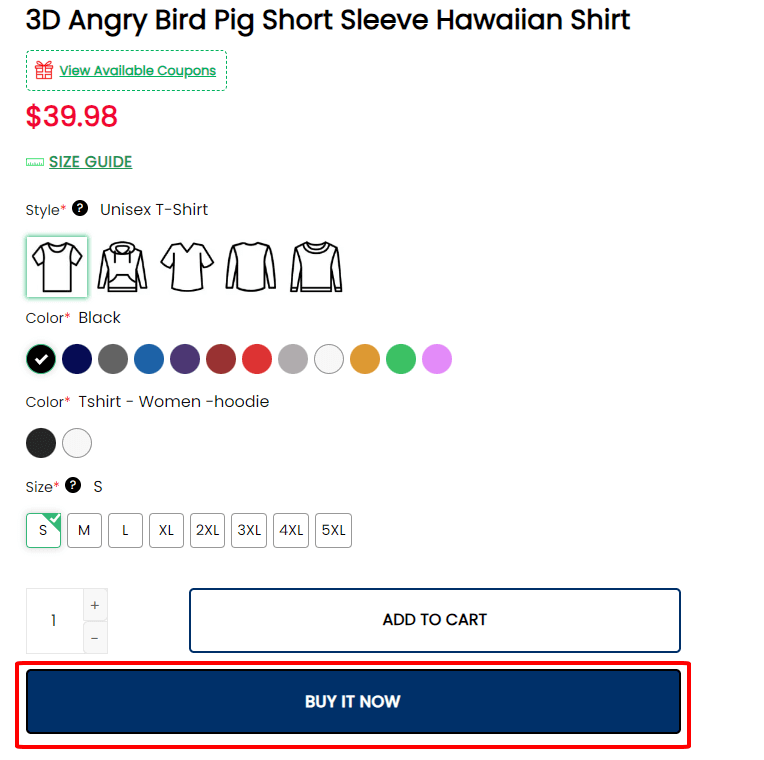
Với WooCommerce, chúng ta có thể dễ dàng thêm sản phẩm có nhiều biến thể thay đổi giá như màu sắc, kích thước, dung tích hay trọng lượng, kiểu dáng,.. Tuy nhiên, giá sản phẩm có nhiều biến thể được trình bày trong WooCommerce lại không rõ ràng, hiển thị một khoảng giá. Và đây là cách xử lý vấn đề với sản phẩm hiển thị khoảng giá. Các bạn hãy thêm đoạn code này vào file function.php của theme/child theme đang kích hoạt là được.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //Thay thế giá cho sản phẩm có biến thể add_action( 'woocommerce_before_single_product', 'move_variations_single_price', 1 ); function move_variations_single_price(){ global $product, $post; if ( $product->is_type( 'variable' ) ) { add_action( 'woocommerce_single_product_summary', 'replace_variation_single_price', 10 ); } } function replace_variation_single_price() { ?> <style> .woocommerce-variation-price { display: none; } </style> <script> jQuery(document).ready(function($) { var priceselector = '.product p.price'; var originalprice = $(priceselector).html(); $( document ).on('show_variation', function() { $(priceselector).html($('.single_variation .woocommerce-variation-price').html()); }); $( document ).on('hide_variation', function() { $(priceselector).html(originalprice); }); }); </script> <?php } |
Chúc các bạn thành công!






![[ Hướng dẫn ] Cách đăng kí 100GB Google One miễn phí trong 4 năm 7 [ Hướng dẫn ] Cách đăng kí 100GB Google One miễn phí trong 4 năm](https://huanvm.com/wp-content/uploads/2023/06/huanvmdotcom-google-one-free.jpg)

![[ Hướng dẫn ] Cách mua Google One 2TB giá 280k/năm 10 [ Hướng dẫn ] Cách mua Google One 2TB giá 280k/năm](https://huanvm.com/wp-content/uploads/2023/06/huanvmdotcom-google-one-2tb-gia-re.jpg)